GIT HUB 블로그 개발 일지
서론
오늘은 개인 블로그의 게시글 목록에 미리보기 이미지를 넣는 방법을 찾아보고 넣어보려고 한다. 우선 알아둬야 할 점은 내가 사용중인 블로그 테마는 minimal mistakes 라는 테마이고 이 테마에는 기본적으로 게시글 목록 페이지를 제공해주지만 게시글 이미지에 대한 미리보기는 제공해주지 않는다.
본론
따라서 프로젝트 파일에서 게시글 목록의 게시글 형식을 구성하는 부분인 _includes -> archive-single.html 파일에서 직접 코드를 수정하여 이미지가 나타나도록 할 것이다.
다음은 archive-single.html 파일의 게시글 목록 부분의 수정전 코드이다.
<div class="{{ include.type | default: 'list' }}__item">
<article class="archive__item" itemscope itemtype="https://schema.org/CreativeWork">
{% if include.type == "grid" and teaser %}
<div class="archive__item-teaser">
<img src="{{ teaser | relative_url }}" alt="">
</div>
{% endif %}
<h2 class="archive__item-title no_toc" itemprop="headline">
{% if post.link %}
<a href="{{ post.link }}">{{ title }}</a> <a href="{{ post.url | relative_url }}" rel="permalink"><i class="fas fa-link" aria-hidden="true" title="permalink"></i><span class="sr-only">Permalink</span></a>
{% else %}
<a href="{{ post.url | relative_url }}" rel="permalink">{{ title }}</a>
{% endif %}
</h2>
{% include page__meta.html type=include.type %}
{% if post.excerpt %}<p class="archive__item-excerpt" itemprop="description">{{ post.excerpt | markdownify | strip_html | truncate: 160 }}</p>{% endif %}
</article>
</div>
그 다음 수정된 코드이다.
<div class="{{ include.type | default: 'list' }}__item">
<article class="archive__item" itemscope itemtype="https://schema.org/CreativeWork">
{% if include.type == "grid" and teaser %}
<div class="archive__item-teaser">
<img src="{{ teaser | relative_url }}" alt="">
</div>
{% endif %}
<h2 class="archive__item-title no_toc" itemprop="headline">
{% if post.link %}
<a href="{{ post.link }}">{{ title }}</a> <a href="{{ post.url | relative_url }}" rel="permalink"><i class="fas fa-link" aria-hidden="true" title="permalink"></i><span class="sr-only">Permalink</span></a>
{% else %}
<a href="{{ post.url | relative_url }}" rel="permalink">{{ title }}</a>
{% endif %}
</h2>
{% include page__meta.html type=include.type %}
{% if post.excerpt %}
<div style="display: flex;">
{% if teaser %}
<img src="{{ teaser | relative_url }}" alt="" style="width: 150px; height: 100px; margin-right: 10px;">
{% endif %}
<p class="archive__item-excerpt" itemprop="description">{{ post.excerpt | markdownify | strip_html | truncate: 160 }}</p>
</div>
{% endif %}
</article>
</div>
수정된 부분을 설명하자면 게시글에 존재하는 teaser 이미지를 받아서 teaser 이미지가 존재하면 게시글 내용 좌측에 가로 150px, 세로 100px의 이미지를 고정시켜 보여준다. teaser 이미지가 존재하지 않으면 원래 형태인 글 내용만 보여주도록 수정하였다.
게시글 별로 teaser 이미지를 등록하는 방법은 md 파일로 글 작성시 상단 태그 방면에 다음과 같은 형식으로 작성하면 된다.
header:
teaser: [이미지 링크]
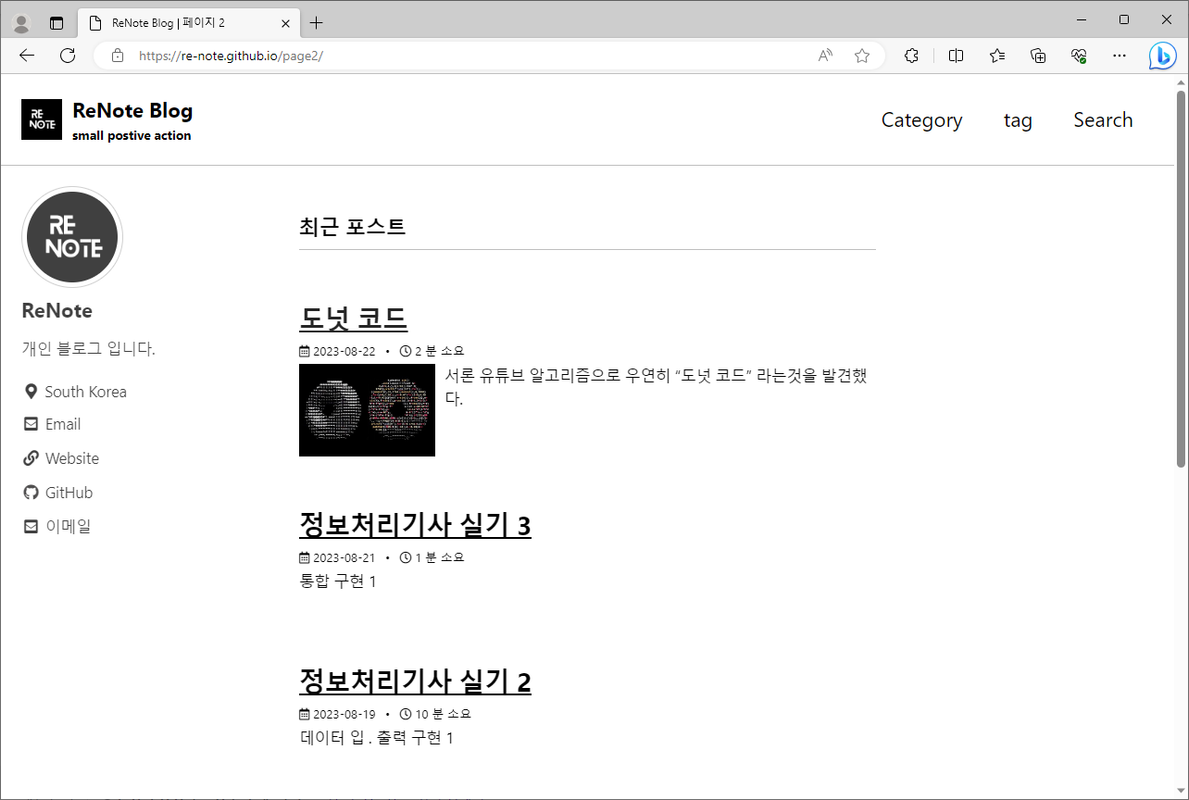
모든 과정을 끝내고 깃허브 리포지토리에 반영하고 확인해보면 다음과 같이 teaser 이미지의 존재여부에 따라 목록에 표시가 되는것을 볼 수 있다.


댓글남기기